Design System
The E-commerce Starter Kit project was built using a 3rd party open source module - Corllete Design System. It is not integrated and installed by default. The module was used in developing the application UI in isolation, according to the Figma design system rules and prototypes.
Installation
- Install the module
npm install @corllete/apos-dsnpm install @corllete/apos-ds- Uncomment the following section in
app.js
// ...(process.env.NODE_ENV !== 'production'
// ? {
// '@corllete/apos-ds': {
// options: {
// modules: [ 'theme' ],
// // enable this for showing the "Help" navigation group
// docs: false
// }
// },
// '@corllete/apos-ds-page-type': {
// options: {
// legacyCodeBlocks: false,
// useReleaseId: false
// }
// }
// }
// : {}
// ),
...(process.env.NODE_ENV !== 'production'
? {
'@corllete/apos-ds': {
options: {
modules: [ 'theme' ],
// enable this for showing the "Help" navigation group
docs: false
}
},
'@corllete/apos-ds-page-type': {
options: {
legacyCodeBlocks: false,
useReleaseId: false
}
}
}
: {}
), // ...(process.env.NODE_ENV !== 'production'
// ? {
// '@corllete/apos-ds': {
// options: {
// modules: [ 'theme' ],
// // enable this for showing the "Help" navigation group
// docs: false
// }
// },
// '@corllete/apos-ds-page-type': {
// options: {
// legacyCodeBlocks: false,
// useReleaseId: false
// }
// }
// }
// : {}
// ),
...(process.env.NODE_ENV !== 'production'
? {
'@corllete/apos-ds': {
options: {
modules: [ 'theme' ],
// enable this for showing the "Help" navigation group
docs: false
}
},
'@corllete/apos-ds-page-type': {
options: {
legacyCodeBlocks: false,
useReleaseId: false
}
}
}
: {}
), - Move the contents of folder
design-system-setup/to themodules/folder of your project. You should have the following structure:
modules/
@corllete/modules/
@corllete/- Uncomment the following lines in
modules/@apostrophecms/page/index.js
if (process.env.NODE_ENV !== 'production') {
// park.push({
// parkedId: 'design-system',
// type: '@corllete/apos-ds-page-type',
// _defaults: {
// slug: '/ds',
// title: 'Design System'
// }
// });
park.push({
parkedId: 'design-system',
type: '@corllete/apos-ds-page-type',
_defaults: {
slug: '/ds',
title: 'Design System'
}
});
}if (process.env.NODE_ENV !== 'production') {
// park.push({
// parkedId: 'design-system',
// type: '@corllete/apos-ds-page-type',
// _defaults: {
// slug: '/ds',
// title: 'Design System'
// }
// });
park.push({
parkedId: 'design-system',
type: '@corllete/apos-ds-page-type',
_defaults: {
slug: '/ds',
title: 'Design System'
}
});
}- In your
package.json:
{
"scripts": {
"start": "NODE_ENV=production node app",
"predev": "npm run build:ds",
"dev": "npm run build:sprite && nodemon",
"test": "npm run lint && npm run test:unit",
"test:unit": "mocha",
"lint": "eslint . --ext .js",
"build": "NODE_ENV=production npm run build:sprite && NODE_ENV=production node app @apostrophecms/asset:build",
"build:sprite": "./scripts/make-svg-sprite",
"build:ds": "node app @corllete/apos-ds-page-type:publish-assets",
"release": "npm install && npm run build && NODE_ENV=production node app @apostrophecms/migration:migrate"
},
}{
"scripts": {
"start": "NODE_ENV=production node app",
"predev": "npm run build:ds",
"dev": "npm run build:sprite && nodemon",
"test": "npm run lint && npm run test:unit",
"test:unit": "mocha",
"lint": "eslint . --ext .js",
"build": "NODE_ENV=production npm run build:sprite && NODE_ENV=production node app @apostrophecms/asset:build",
"build:sprite": "./scripts/make-svg-sprite",
"build:ds": "node app @corllete/apos-ds-page-type:publish-assets",
"release": "npm install && npm run build && NODE_ENV=production node app @apostrophecms/migration:migrate"
},
}Details
The build:ds script will publish the design system assets to the public/ folder. If you want to have the design system available in e.g. staging evnironment, you have to adapt the code checks above (e.g. APP_ENV instead NODE_ENV) and ensure that your CI build pipeline offers a default MongoDB connection. The database is not required for anything else than to allow Apostrophe to run the publish assets task.
npm run devand navigate to/dsto see the design system in action.
Usage
All UI components inside modules/theme/views have their corresponding "stories" in modules/theme/views/design-system. You can use them as a reference when developing your own components. You can refer to the module documentation for more information. The module repository contains a demo application containing a detailed setup and usage examples.
Disclaimer
The module is battle tested and used in many large scale projects developed by the Corllete team. However, it is open sourced as it is and may not fit your needs or lack documentation for certain usage aspects. Feel free to contact the maintainers if you have any questions or suggestions.
The module is NOT officially supported by Apostrophe CMS.
Remove / Uninstall
- Uninstall the module (if previously installed)
npm uninstall @corllete/apos-dsnpm uninstall @corllete/apos-ds- Remove the module reference from
app.js - Remove the
design-system-setup/ormodules/@corllete/(if already moved) - Remove the parked page reference from
modules/@apostrophecms/page/index.js - Remove the
build:dsscript and all references to it frompackage.json
Screenshots
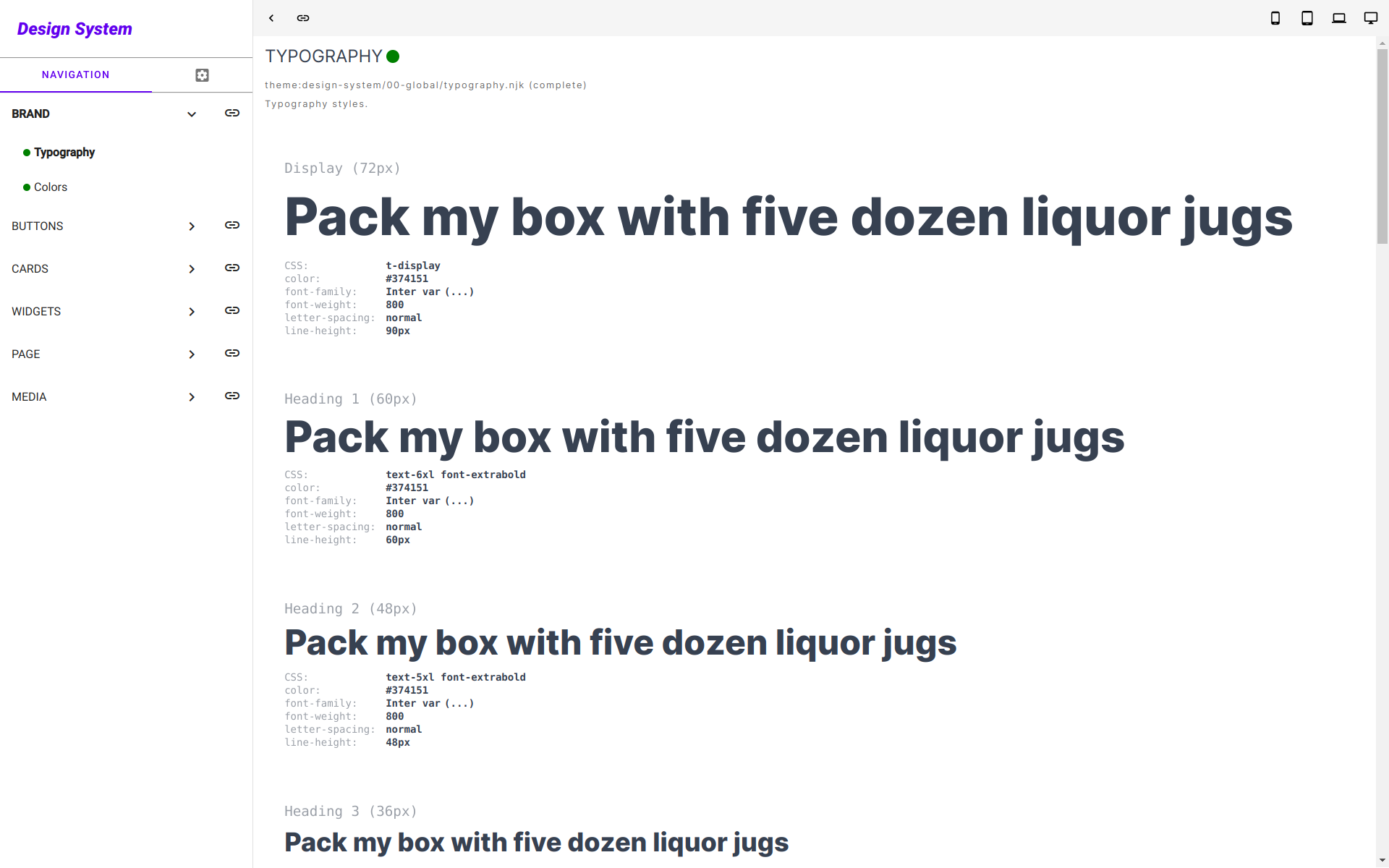
Typography screen

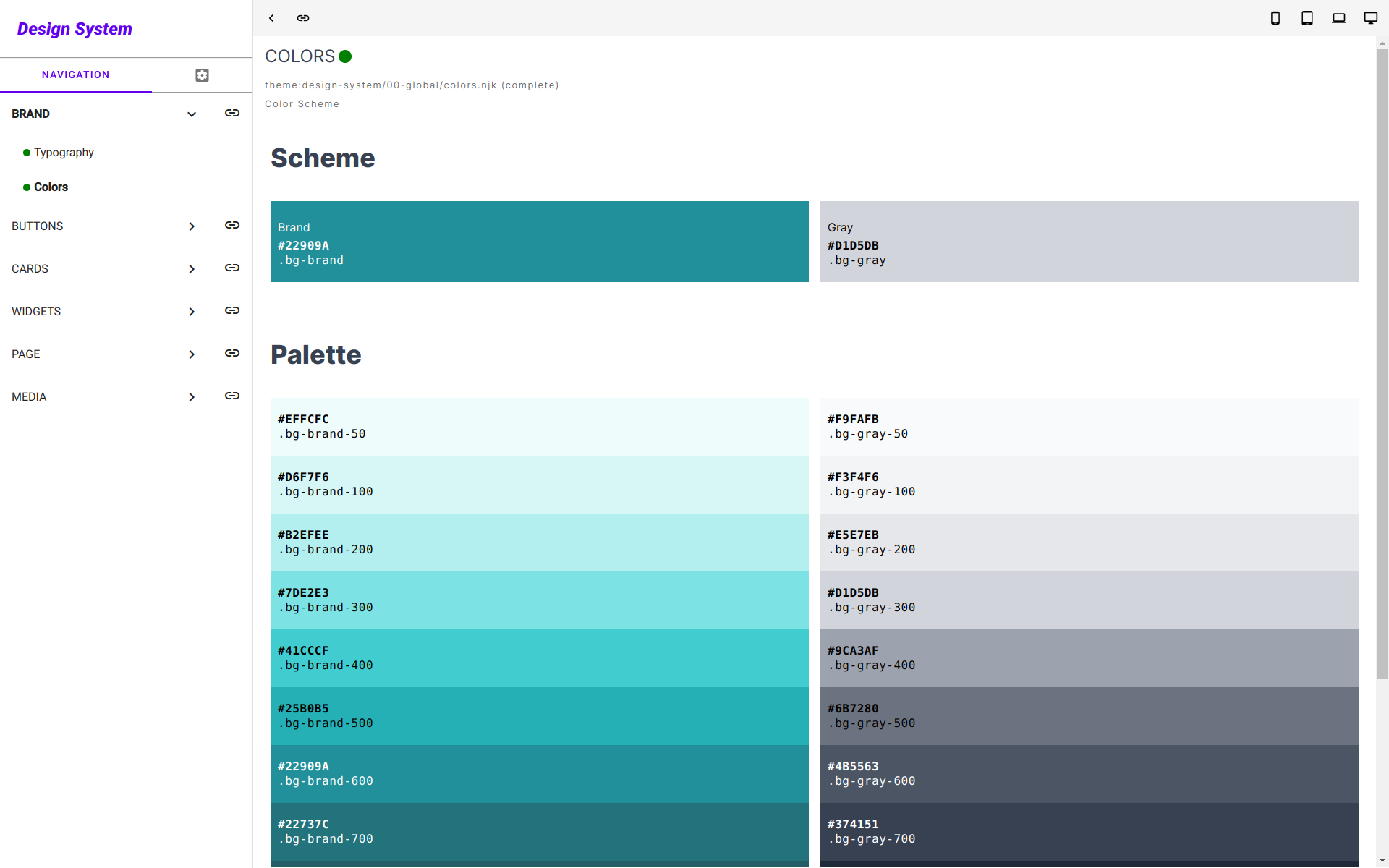
Colors screen

Full screen auto-generated icons sprite
![]()
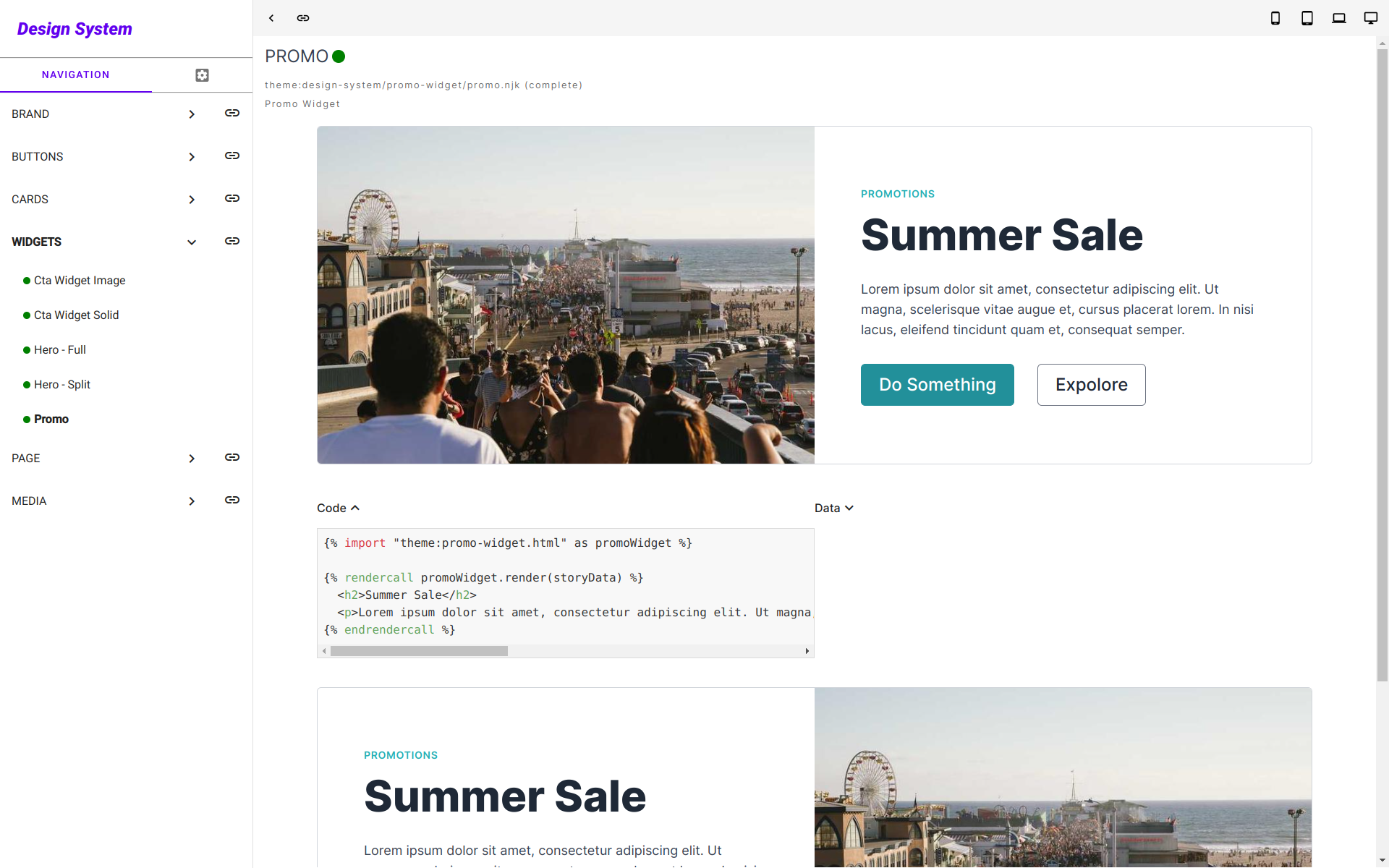
Component story screen

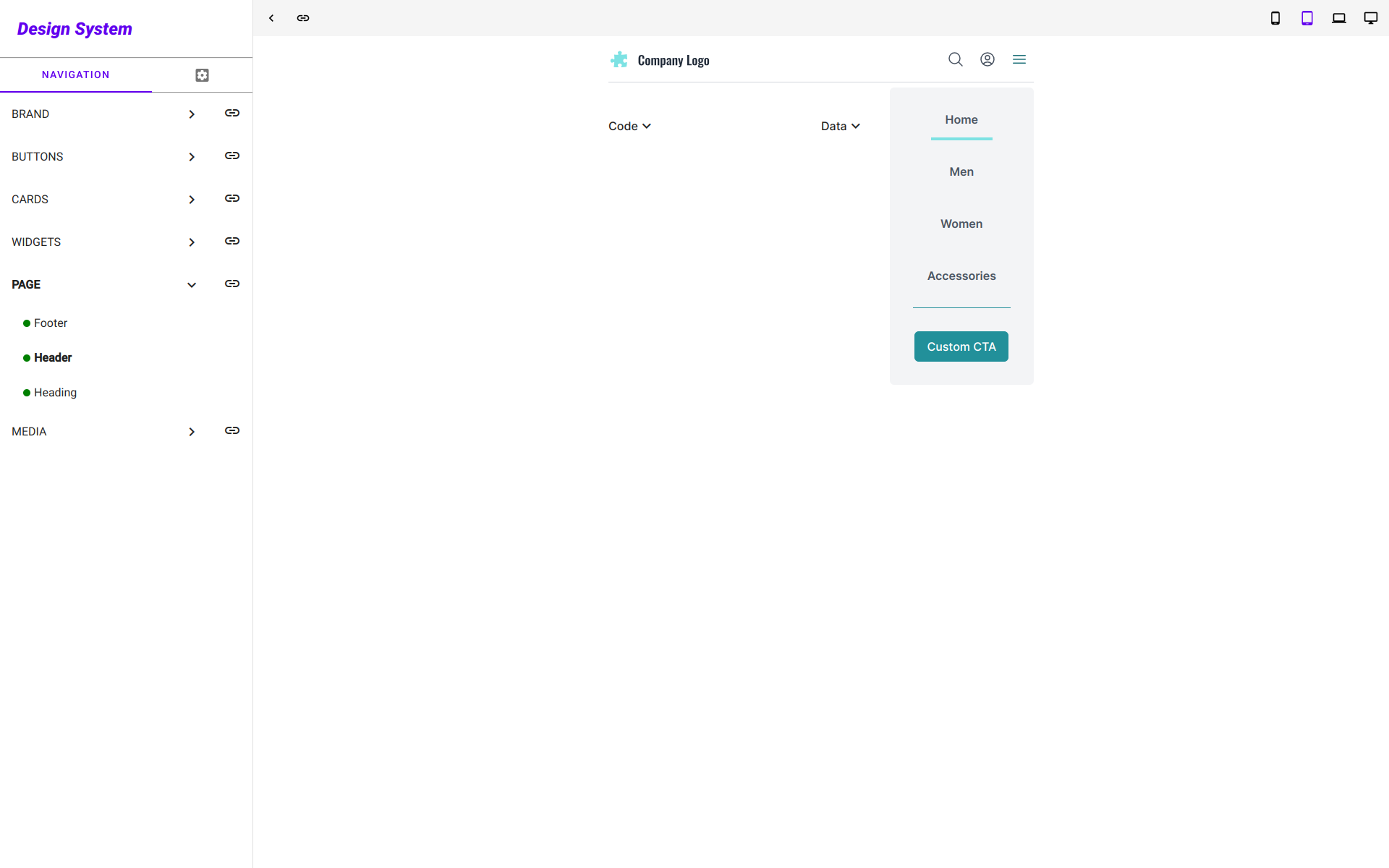
Component mobile story screen


 Starter Kit
Starter Kit